他のサイトみたいに画像をクリックして拡大表示したいなぁ、、、
そう思って今あなたはこのページにいるのだと思います。
今回は「画像をクリックして拡大表示」
このやり方を覚えるのと、ついでに画像にURLを埋め込む方法を覚えて帰っていただきます。
(正直1000文字も書けるか不安なほど簡単な内容です;;)
はじめに
もしかしたら「画像を拡大表示?なんだそれ?」って方もいらっしゃるかもしれませんので
私が普段つけている腕時計の紹介がてら説明をしていきます(笑)

これは今撮影した写真です!(執筆時間がバレるw)
こちらの写真はクリックやタップしても何もおきませんよね?
では、↓この画像はどうでしょう?
画面いっぱいに時計の写真が出てきましたね?
これが画像の拡大表示になります。
私はこれをしたくても、簡単過ぎるせいかどこにもしっくり来る方法が載っていなかったことで大きく時間をロスした経験から、今回の記事を書くことにしました。
拡大表示させる方法
前準備(プラグイン導入)
偉そうに「方法」なんていっていますが、実はこれワードプレスのデフォルト機能なのです。
正確には私が導入している「Cocoon」には標準で搭載されている方法なのです。
「Cocoon」ユーザーだけなの?って方。当然そのほかの方でも簡単に出来る方法がございます。
その上やり方は一緒でそれ以上に汎用性の高い方法がプラグインを1つ入れるだけで出来てしまいます。
そのプラグインとは「Easy FancyBox」という名前のプラグインです。
これを新規で導入し、有効化するだけで今から「Cocoon」ユーザー向けに説明する方法で同じか、それ以上のことが出来ますので、取りあえず有効化してからここまで戻ってきてください。
拡大表示のやり方
まず初めに拡大表示させたい(基本全ての画像にこの処理をすることをおすすめします)をアップロードし、記事中に貼り付けます。

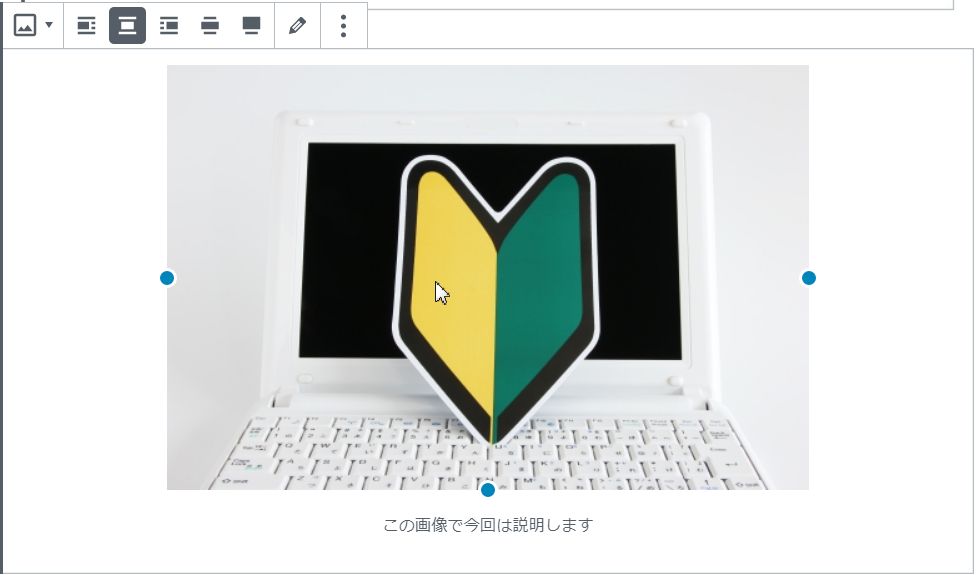
そうしましたら、まず貼り付けた画像をクリックし↓この状態にします。

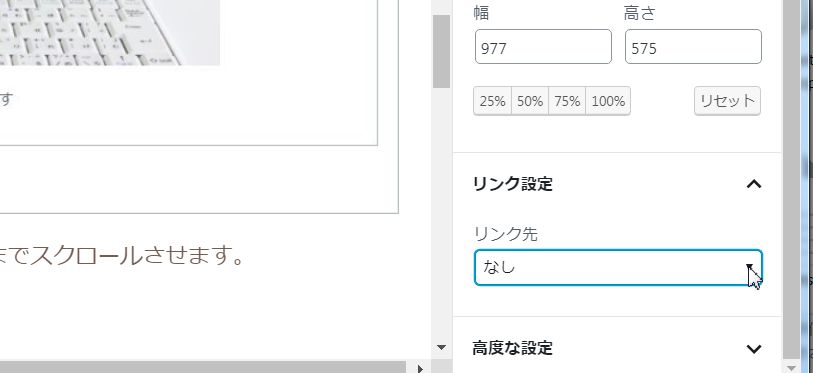
その後、右サイドバーにある「設定」の項目を一番下までスクロールさせます。

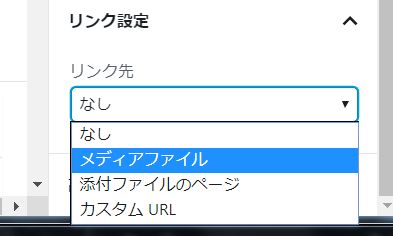
すると「リンク先」と言うボックスがありますので、画像上のマウスアイコンの所をクリックし、「メディアファイル」をクリックします。
以上です。
え?と思われるかもしれませんが、事実です。
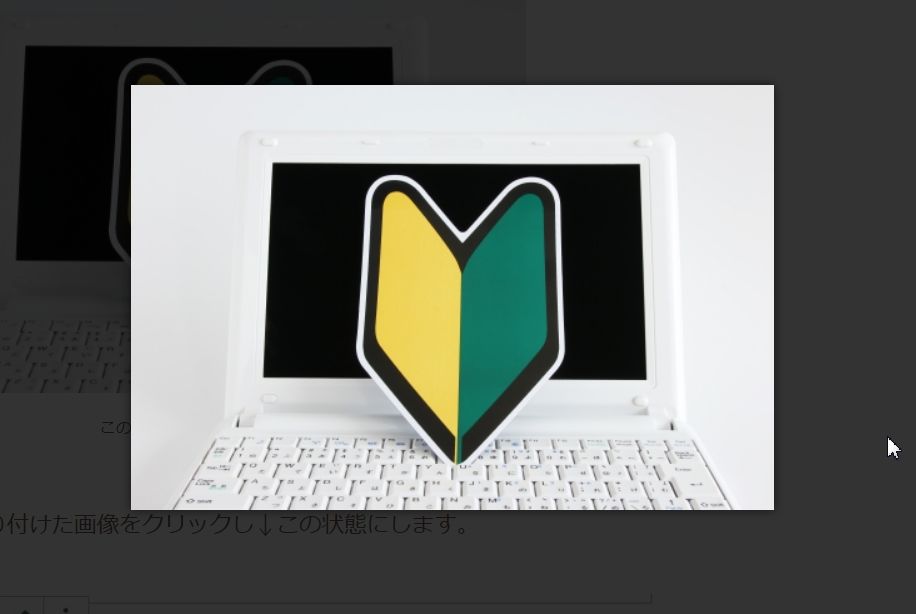
これで一度「プレビュー」を押して仕上がりを試してみてください。
ちゃんと

このような画面になったことかと思います。
少し拍子抜けではあると思いますが、これでこの記事の本題は終了になります。
おまけ
次に冒頭でお約束しました「画像にURLを埋め込む方法」ですが、
こちらも基本的には先ほどと同様で、まず画像を貼り

今回はリンク先を「メディアファイル」ではなく
飛びたい先のURLを「カスタムURL」をクリックして入力すれば
画像をクリックするだけでページの移動が出来るようになります。
(下の画像はこのサイトのトップにジャンプするように設定しています)
画像の拡大表示やリンクを貼る事によるメリット
さて、ここまでで画像の拡大表示やリンクの埋め込みはバッチリできるようになったかと思います。
ではこれらを記事に施すことによって得られるメリットは何だと思いますか?
「画像が見やすくなる」うん、それもある
「簡単にいきたいページに飛んでもらえるようになる」確かにそれもある。
でもそれ以上に大きい効果が実はあるんです。
それは、「読者に画像をクリックする習慣をつけてもらう」ということです。
これはAdSenseをやっている方なら分かるかと思うのですが、ブロガーの至上命題でもあります。
小さな所からコツコツと。
広告だからと言うだけでクリックを毛嫌いすると本当に欲しい情報を取りこぼすこともありますからね♪
おわりに
どうですか?めちゃくちゃ簡単だったかと思います。
(特にCocoonユーザーは)
今回この記事を書いている最中に、こんなに簡単でも使い方を知らないだけの便利な機能がまだまだワードプレスには眠っていると感じたので、今度じっくり調査してみることにします!
それでは今回はこの辺で!

























コメント