この記事ではワードプレスで大人気の無料テーマCocoonで使えるテクニックをご紹介しています。
今回はその中でもインデックスと呼ばれるトップページの表示を1列から2列・3列に変える方法を簡単に説明していこうと思います。
簡単に。といっても適当にというわけではなく、設定自体が至極簡単なため、あまり難しく書けないとご認識ください。
2列(3列)ってどういうこと?
まず初めに今回の趣旨を図解すると、デフォルトの状態では

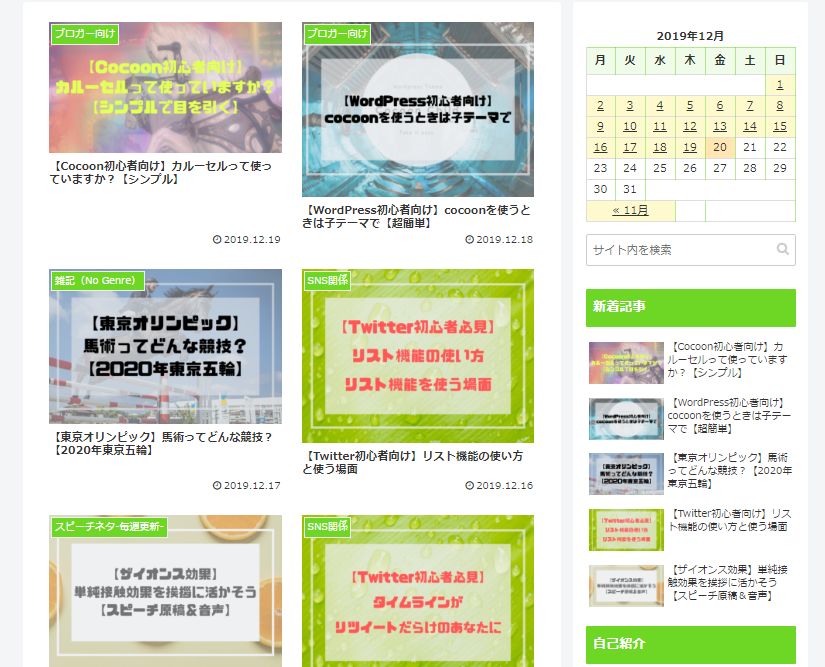
このような状態となっているサイトトップページを

このように分かりやすく表示することが今回の記事の目的です。
無駄の多いデフォルトの状態からより沢山の情報を一目で見てもらえるこの機能は覚えておいて損は無い機能ですね♪
因みにこの機能の名前はインデックスといいます。
インデックスの設定方法
簡易手順
まず簡単に設定手順ですが
(Cocoonを使用している前提です。)
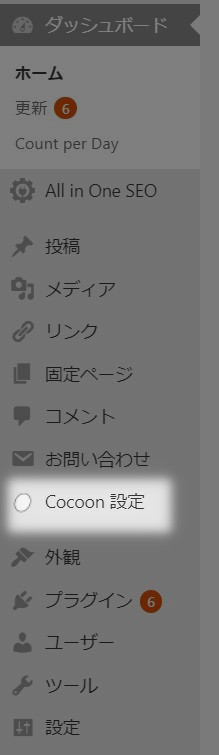
- WordPressのダッシュボードを開く
- Cocoon設定をクリック
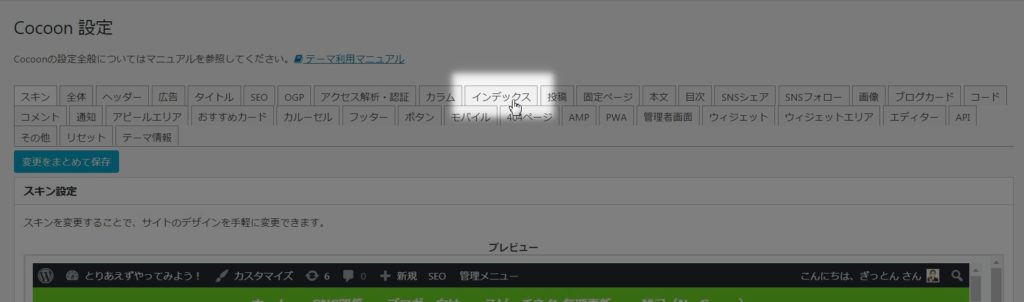
- インデックスをクリック
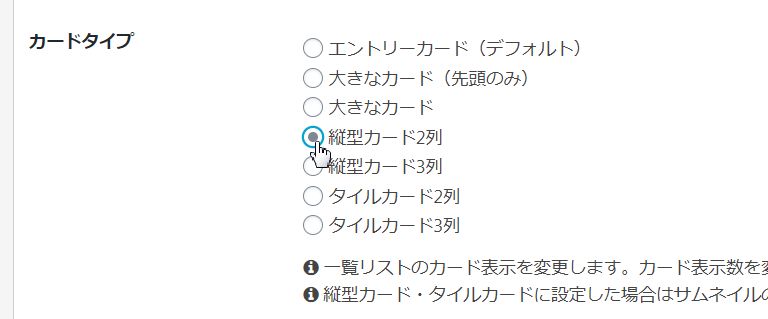
- 縦型カード2列をクリック
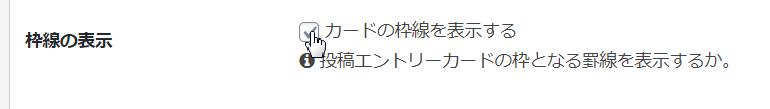
- カードの枠線を表示するにチェックを入れる
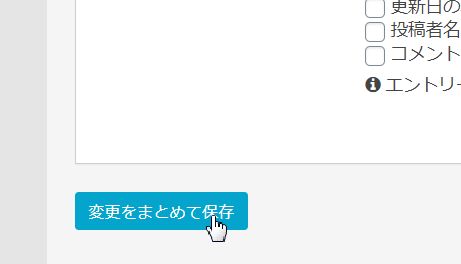
- 変更をまとめて保存をクリック
という6つの手順でデフォルト状態から2列への変更が完了です。
それでは以下で図を用いて解説します。
図解手順
画像下の青文字に従って作業を行なってください♪





ここまでで私のサイトトップのような状態まで辿り着きました!
これで有る程度慣れれば、各項目自由に設定変更していってもらえればと思います♪





















コメント