この記事では スタエフ映えするサムネイル の作り方をご紹介していきます!
より分かりやすいように2分程度の動画にもまとめておりますので、よかったらこちらも参考にしてみて下さい♪
スタエフ映えするサムネイルとは?
スタエフ(stand.fm)でもサムネイルというものがあります。
ただ、スタエフの場合は登録したサムネイルがうまく画面に反映されずに端末や画像サイズによって見える部分が限定されてしまいます。
私も文字を入れたサムネイルをいくつも作ってきたのですが、今回紹介する設定にたどり着くまでに様々な失敗(見切れたり読みづらかったり…)をしてきました。
これから配信しようと考えている皆さんは、2分で出来るサムネイル作りをマスターして目立っていきましょう!笑
スタエフ映えするサムネイルの作り方
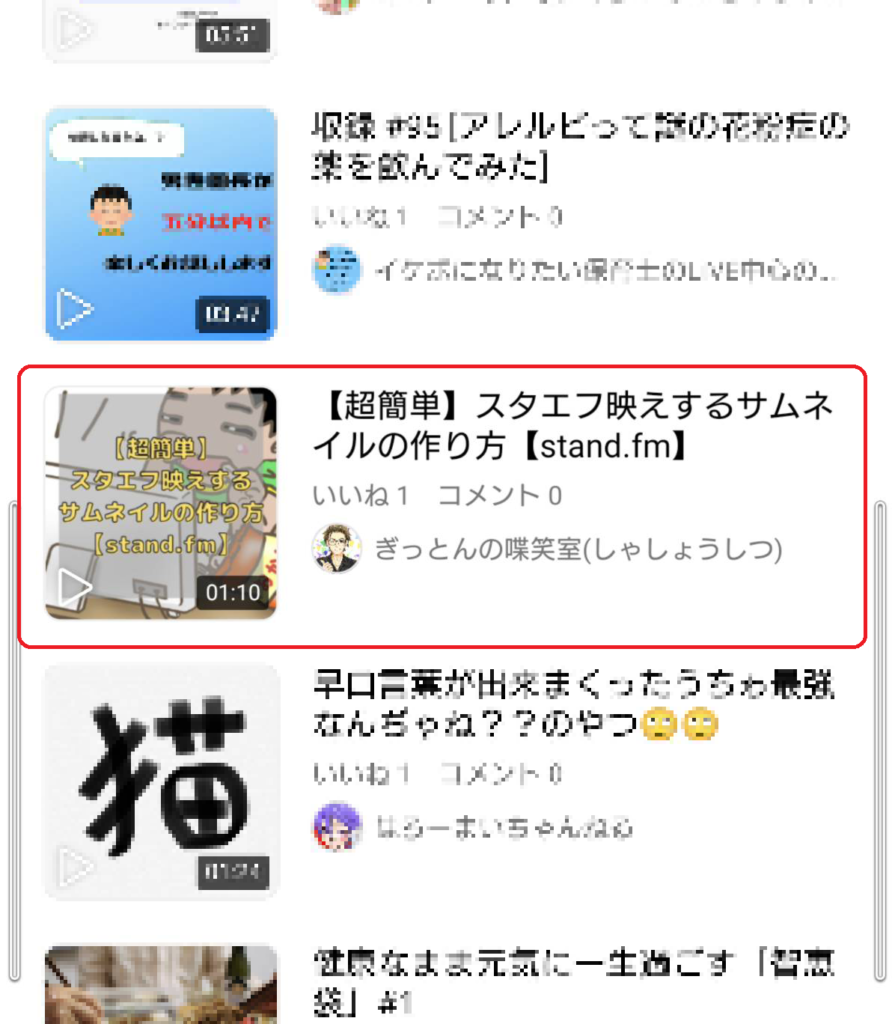
まずはじめに、実際に作ったサムネイルがこちらです。

「ん?なんか真ん中によってて見辛いよ?」
と思われる方もいるでしょう。
しかし、実際にスタエフに載せるとこんな感じになります。

(モザイク処理実施済み)

視聴画面では少し見切れているものの、ホーム画面から見た時の見え方が一番重要です。
フォントや文字の色、効果の種類等は使っているうちに自分に合ったものを見つけることが出来るかと思いますので、まずは以下の手順に沿って1度作成してみましょう!
- 背景用の画像をフリー画像サイト等で拾ってくる※1
- Canva(画像編集サイト)へアクセスし会員登録※2
- デザインを作成をクリック
- 「Instagramの投稿」を選択する
- 「背景」「テンプレート」「拾ってきた画像を挿入」のいずれかを選択し挿入
- 「図形」から四角□の図形を選択しクリックする
- 「透明度」を選択し60%まで透明化する
- 「Tテキスト」を選択し「見出しを追加」する
- 挿入された見出しの文章を配信テーマに書き換える
- テキストボックスのサイズを縮小(幅600程度)する
- 「配置」からテキストボックスを中央に寄せる
- 「エフェクト」をクリックし「スプライス」を選択する
- スプライスのカラーを黄色(任意)に変更する
- テキストボックスの文字を太くする(Bをクリック)
冒頭で紹介した動画と上記の手順を照らし合わせながら作業を行ってみてください♪
筆者の場合は慣れていることもありますが、解説しながら2分で作成できましたので、皆さんも慣れてくると編集自体は1分ちょっとで出来るようになるかと思います!
配信前の1分間で自分の配信に興味を持ってくれる人を1人でも増やせるのならそれに越したことはありませんよね!
(なんやかんや言っても気に入った画像を見つけるまでが一番時間が掛かるっていう笑)
※1フリー画像サイト「写真AC」
フリーイラストサイト「イラストAC」「いらすとや」
手順1に関しては撮影した写真等がある場合はそちらをCanvaにアップロードしてご利用ください。
※2Canva(画像編集サイト)の使い方
サイトの登録に関しては非常に簡単になっておりますが、不明な点がある場合は上記記事を参考に進めてみてください!
おまけ(Androidユーザー向け)
ここまででサムネイルの作成に関しては問題なく完了したかと思います。
最後におまけとして作成した画像を簡単に配信時に使用する方法をお伝えしていこうかと思います。
あまり勿体ぶってもあれなので、筆者が採用している方法を簡単に紹介します。
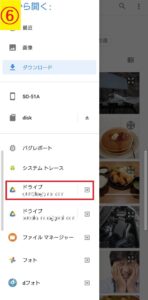
Google Drive(グーグルドライブ)のデータにアクセスして画像を使用するです。
以下の画像の順番通り、赤い枠をクリックすることでGoogle Drive内の画像を利用することが出来ます。
条件
- Android端末であること
- Google Driveを端末にインストール済みであること
- Google Driveに作成後のサムネイルを保存しておくこと








以上!
Android端末はスタエフでは冷遇されがちですが、このくらいの旨味が無いと割に合いませんよね笑
因みにですが、iPhoneの場合はGoogle Driveをインストールし、サムネイルを端末にダウンロードしておくことで、PCで作成した画像をスタエフで利用することが出来ます!
配信前のひと手間で、配信に興味を持ってくれる人を増やすことが出来ますので、サムネイル作成1つでも拘りを持って作っていきましょう!





















コメント