今回はWordPress を始めた人が必ずといっていいほど躓くであろう
HTMLについて一緒に学んでいきましょう!
因みに本記事「ワードプレス初心者が躓きやすいHTML エディター編」では
詳細なコード等は紹介しませんので、今後アップする
「ワードプレス初心者が躓きやすいHTML CSS編」で紹介していきますので、
そちらをご確認ください!(2019.8.14現在は未執筆)
そもそもエディターって?

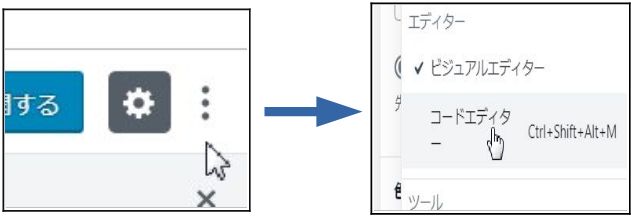
記事の投稿画面右上にある右の三点マークを押し、
ビジュアル/コードエディターを選択することが出来ますが、
そもそもエディターとは、、
1.新聞・雑誌・書籍・映画フィルムなどの編集者。また、映画編集に使う機械。
2.コンピュータで、ソース プログラムや文書ファイルなどを編集するためのプログラム。エディタ。
Google検索より
このようになりますが、私たちが使ってるのは2番の意味ですね。
その上でこの記事でいうHTMLは先の画像で触れた”コードエディター”でよく使われる
言語(マークアップ言語)になります。
ここまで偉そうに書いてますが、現状私は”ビジュアルエディター”でここまで入力しています、、
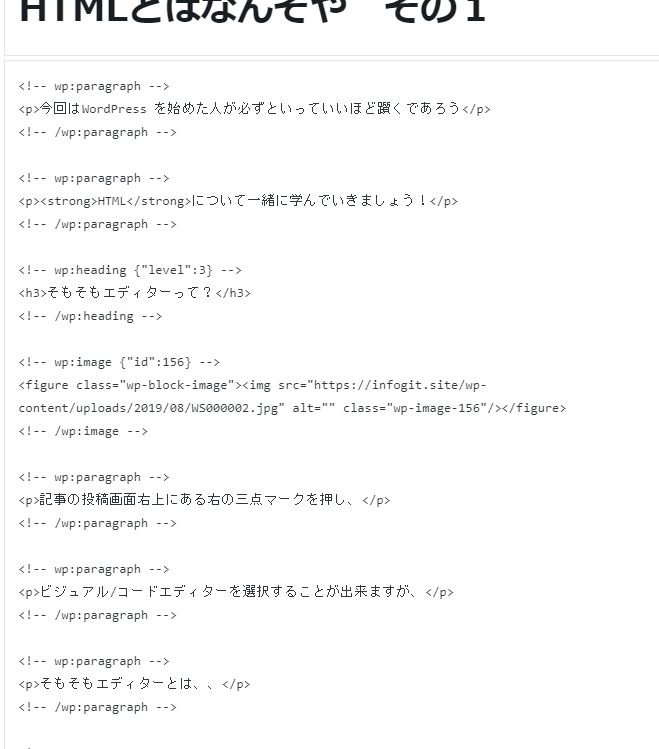
ここで一旦この記事のここまでをHTMLで見ていこうと思います。

いや、訳わかんないです(;^ω^)
使われているコードは使用しているテーマやプラグインで若干変わってくるらしいのですが、何がなんだか分かりません、、よね?
これが分かる方は正直私が書いていく内容を見ても
あまり意味がないと思うので、ここで引き返していただいた方がいいかなと思います。。
そもそもHTMLなんて勉強する必要あるのか?
私もそうですが、HTMLの勉強を始めるときに何からしたのがいいのか、
意外とこれが分かりません。そして、
そもそもHTMLなんて勉強する必要あるのか?
ここに行き着く方も相当数いらっしゃるかと思います(笑)
実はこの発想って結構いいとこ突いてるみたいです。
この勉強をしていく上であるブログで興味深い記述を見つけました。
「専門職に就くわけでもないのならHTMLなんて覚える必要はない」
そうです。事実私はこのように記事を書けているんだから。
一方で他の方の言葉でこんな感じの言葉を聞いてしまいました。
「みんなビジュアルエディターを使ってるから、同じようなブログに見える」
その方はビジュアルエディターって言葉は使っていませんでしたが、
そりゃそうですよね(;´∀`)
同じテーマを使ってHTMLやCSSなんて分からないから、
編集なんて出来ない。
個性が出せるわけがない(笑)
現状(2019.8.14)は私のブログも無個性だと思うのですが、
「ワードプレス初心者が躓きやすいHTML CSS編」を
書いていく頃には少しずつ個性が出せていると思います!
まとめ
・HTMLとは記事を書くための言語
・しかしながら必須というわけではない
・でも知らないと無個性なブログになってしまう
・だから今後の記事で必要最低限の技能を身につける
取りあえずざっくりまとめるとこんな感じです!
次回は何を覚えれば個性を出せるか書いていこうと思います!
では今回はこの辺で ( ´Д`)ノ~バイバイ





















コメント