Cocoonの親テーマ導入手順は以下の記事をご参照ください。
この記事ではWordPressで大人気の無料テーマ「Cocoon」の子テーマというものについて解説と導入方法を紹介していきます。
子テーマとは
これは割りと文字通りでは有るのですが、「Cocoon」というメインテーマの下に付くサブテーマという認識で、これを使う理由としては親テーマは原本で子テーマはコピーという考え方。
つまり何かしらのカスタマイズを将来的に行なっていくビジョンが有る方は子テーマを導入するべし。ということ。
もう一つ、メインとも言えるデメリットは、子テーマを使用せずに親テーマのまま使っていたときに、親テーマのアップデートが来たらそれまでカスタマイズした内容が消える。ということ。
一生懸命勉強しながら構成したサイトがアップデート一つで吹き飛んだら心が折れちゃいますよね。。
「何か難しそうだからいいや。」という方もいらっしゃると思います。
※現に私がそうでした。。。
ただ、今回調査して実際に導入してみると案外簡単に導入できましたので、以下でその流れをご説明します。
子テーマの導入方法
これは先に親テーマの導入をした方なら殆ど同じ流れですので、直感的に分かるかと思います。
ステップは以下の三段階に分かれているとお考えください。
- 子テーマのダウンロード
- WordPressへのインストール
- 子テーマの有効化
因みに以下はあくまでも親テーマをインストール済みという方に向けて記載していますので、まだの方はこちらより親テーマをWordPressにインストールしてきてくださいね!
それでは各ステップ毎に簡潔に記載していこうと思います♬
子テーマをダウンロード
まず初めにテーマをダウンロードしなければ始まりません。
以下のリンクから最新の子テーマをダウンロードできますので、まずはそちらをお願いします。


因みにダウンロードされたファイル名は
cocoon-child-master-1.1.0.zipとなっています。
(2019/12/18現在)
ここまででテーマのダウンロードは完了となりますので残すはインストールと有効化だけですね♬
WordPressへのインストール
次に先程ダウンロードした子テーマをWordPressにインストールします。
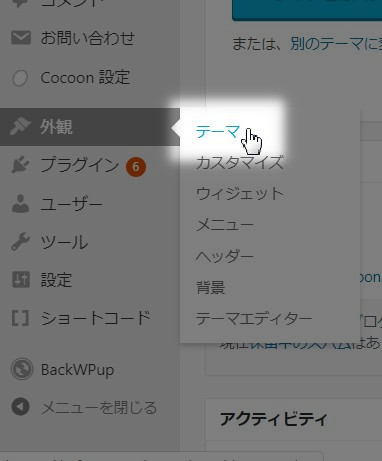
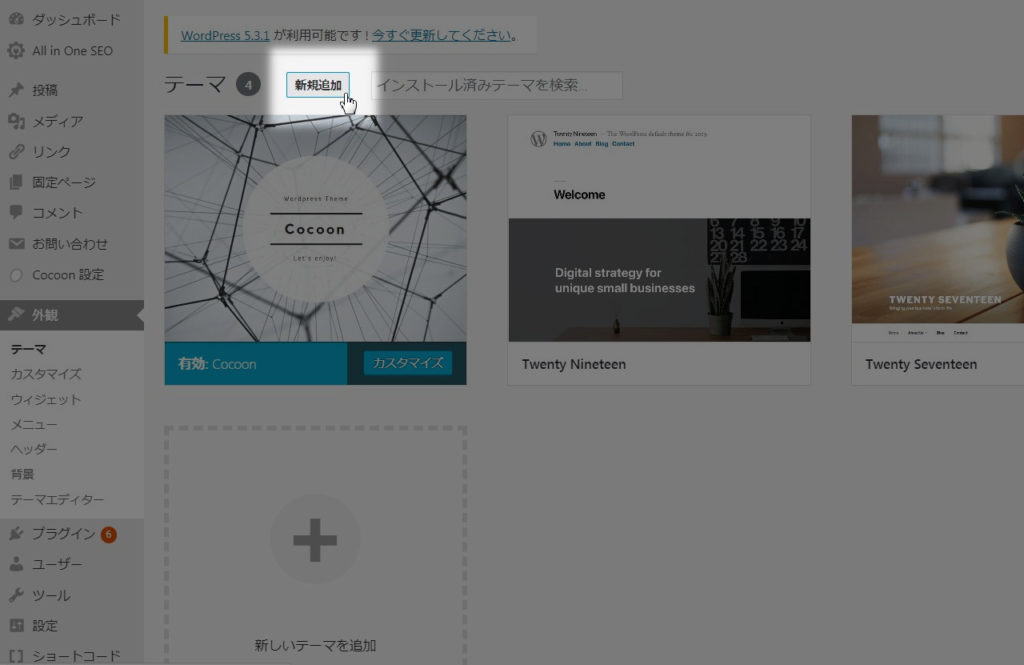
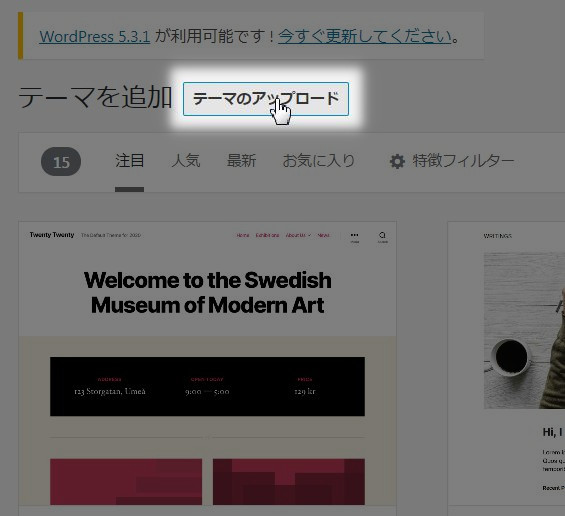
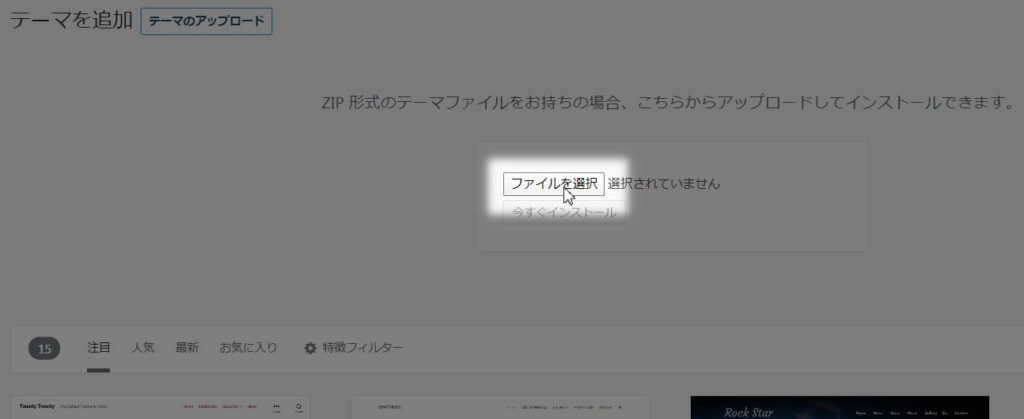
まず初めにWordPressのダッシュボードを開いてください。
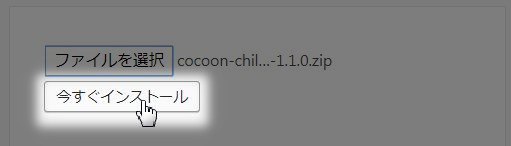
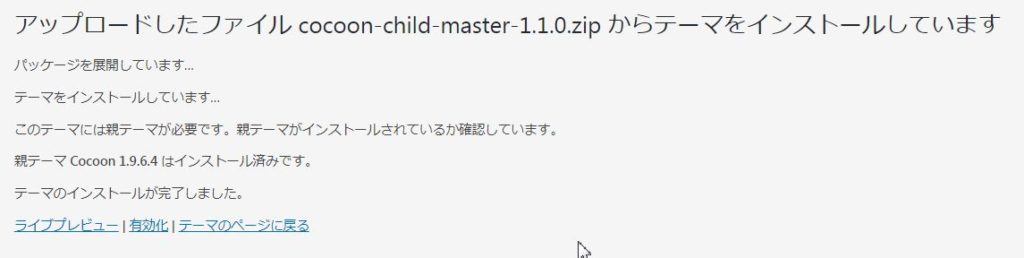
その後は以下画像に従ってクリックしていけば子テーマのインストールまで簡単に行なうことができます。







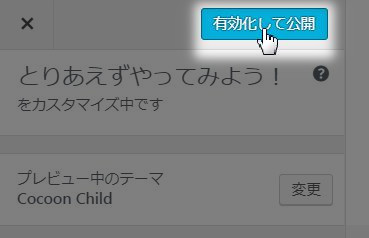
子テーマの有効化
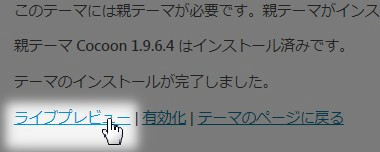
まずは先程インストールした子テーマをいきなり有効化するのではなくライブプレビューで確認し、可能な限り修正を行なってから有効化してください。
初期状態で有効化される方もここは有る程度自分なりにサイトの構成を修正した後に有効化されることをお勧めします。



以上で子テーマ導入に関する説明は終了となります。
想像以上に簡単な作業だったのではないでしょうか?
私自身はブログ解説から結構経って子テーマというものに関心を持ち今回の記事を書いたのですが、本来はCoCoonの導入と同じタイミングで行なうのが一番効率の良い方法ですので、この記事を読んでいただいた方は可能な限り早い段階で子テーマを有効化してブログを構成していってくださいね♬






















コメント
[…] 【WordPress初心者向け】cocoonを使うときは子テーマで【超簡単】私はブログ解説から結構経って子テーマというものに関心を持ち今回の記事を書いたのですが、本来はCoCoonの導入と同じタ […]
[…] しかし、今回Cocoonの子テーマに切り替えた際にたまたま目に入った表示がこのカルーセルでした。 […]